Aesthetic and Minimalist Design - Sebuah aplikasi seharusnya tidak menampilkan informasi yang tidak relevan atau jarang dibutuhkan. Selain itu, rancangan aplikasi juga harus mengikuti ketentuan-ketentuan yang dapat membantu user lebih mudah memahami isi aplikasi. Pada aplikasi Komutta, terdapat beberapa masalah yang berkaitan dengan Aesthetic and Minimalist Design.
Ringkasan Masalah
Tampilan CCTV belum berfungsi.
Deskripsi Masalah
Ketika memilih rute TransJakarta, terdapat opsi CCTV. Namun, ketika user memilih opsi tersebut, terlihat tampilannya masih tidak sesuai dengan ekspektasi. Yang muncul hanyalah listview dengan gambar bertuliskan 8A, dengan judul 'Name' dan subjudul 'info'.
 |
| Gambar 1. Tampilan opsi CCTV pada menu TransJakarta |
Rekomendasi Perbaikan
Apabila fungsinya masih belum berjalan dengan baik, sebaiknya informasi CCTV tidak perlu ditampilkan terlebih dahulu.
Severity Rating: 2
Ringkasan Masalah
Pada halaman In-App Purchase, terdapat informasi yang tidak terlalu dibutuhkan oleh pengguna.
Deskripsi Masalah
Aplikasi Komutta tergolong aplikasi Freemium, yaitu user bisa menginstall aplikasi secara gratis namun untuk mendapatkan fitur yang lebih user harus meng-upgrade aplikasi menjadi premium. Informasi yang ditampilkan ketika user akan membuka halaman In-App Purchase terlalu banyak dan kurang penekanan pada fitur yang diberikan.
 |
| Gambar 2. Informasi pada halaman In-App Purchase |
Rekomendasi Perbaikan
Pada halaman tersebut seharusnya hanya menampilkan informasi-informasi yang dibutuhkan user, seperti fitur yang akan didapatkan ketika meng-upgrade aplikasi menjadi premium.
Severity Rating: 2
Flexibility and Efficiency of Use - Sebuah aplikasi harus bisa digunakan oleh user yang berpengalaman maupun yang belum berpengalaman. Oleh karena itu, sebuah aplikasi harus mengefisienkan setiap fungsi yang berkaitan dengan interaksi user. Pada komutta ditemukan beberapa fungsi yang tidak efisien.
Ringkasan Masalah
Fungsi zoom tidak efisien, karena membutuhkan beberapa action.
Deskripsi Masalah
Untuk melakukan zoom, pada umumnya akan lebih efisien apabila menggunakan dua jari seperti zoom pada umumnya. Akan tetapi, pada aplikasi Komutta, untuk melakukan zoom user harus meletakkan jari di atas gambar lalu geser ke atas atau ke bawah.
 |
| Gambar 1. Fungsi zoom pada untuk aplikasi Komutta |
Rekomendasi Perbaikan
Fungsi zoom sebaiknya diganti menjadi zoom pada umumnya, yaitu menggunakan dua jari. Karena user akan lebih terbiasa dengan zoom yang menggunakan dua jari.
Severity Rating: 3
Ringkasan Masalah
Pada pemilihan angkutan umum hanya salah satu input yang berfungsi
Deskripsi Masalah
Ketika akan memilih angkutan umum, user dihadapkan pada dua input, yaitu nomor angkutan dan lokasi. Namun, sebenarnya user hanya perlu mengisi salah satu dari dua input tersebut.
 |
| Gambar 2. Pemilihan bus berdasarkan nomor |
 |
| Gambar 3. Contoh pemilihan bus berdasarkan lokasi |
Rekomendasi Perbaikan
Sebelum melakuan pencarian, sebaiknya user diberikan opsi pencarian. Opsi pencarian bisa berdasarkan nomor atau berdasarkan lokasi.
Severity Rating: 2
Consistency and Standards - Sebuah aplikasi seharusnya menerapkan prinsip Consistency and Standards. Hal ini diperlukan agar user tidak bingung dalam menggunakan aplikasi. Selain itu, dengan adanya Consistency and Standards, user tidak perlu khawatir akan adanya perbedaan aksi untuk setiap tampilan yang sama. Beberapa masalah Consistency and Standards ditemukan pada aplikasi Komutta.
Ringkasan Masalah
Terdapat beberapa halaman yang menampilkan bahasa yang tidak konsisten.
Deskripsi Masalah
Pada pengaturan aplikasi, user diizinkan untuk mengganti bahasa yang digunakan pada aplikasi. Bahasa yang disediakan pada aplikasi ini ada dua, yaitu Indonesia dan Inggris. Namun, ketika Bahasa Indonesia dipilih menjadi bahasa yang digunakan, belum sepenuhnya terganti ke dalam Bahasa Indonesia.
 |
| Gambar 1. Inkonsistensi bahasa pada hasil pemilihan jadwal kereta |
 |
| Gambar 2. Inkonsistensi bahasa pada pemilihan jadwal untuk pemilihan jam keberangkatan |
Rekomendasi Perbaikan
Sebaiknya Bahasa Inggris yang ada pada halaman tersebut diubah ke dalam Bahasa Indonesia.
Severity Rating: 2
Ringkasan Masalah
Adanya listview yang tidak konsisten pada beberapa halaman.
Deskripsi Masalah
Pada beberapa listview ditambahkan tanda '>>' dan sebagian lagi tidak. Hal ini dapat menimbulkan persepsi yang berbeda bagi user. Padahal aksi yang dapat dilakukan sama saja.
 |
| Gambar 3. Listview yang menggunakan tanda '>>' |
 |
| Gambar 4. Listview yang tidak menggunakan tanda '>>' |
Rekomendasi Perbaikan
Perbaikan bisa disesuaikan dengan style guide yang dimiliki aplikasi Komutta. Apabila listview yang dikehendaki tidak menggunakan tanda '>>', maka untuk keseluruhan listview tidak ditambahkan tanda '>>'.
Severity Rating: 1
Match Between System and the Real World - Sebuah sistem seharusnya menerapkan fungsi dan objek-objek yang familiar dengan pengguna. Oleh karena itu, sebuah sistem haruslah mengikuti konvensi dunia nyata. Pada aplikasi Komutta, ditemukan beberapa objek dan fungsi yang masih belum mengikuti fungsi yang sesuai dengan konvensi dunia nyata atau berbeda dari pengalaman user.
Ringkasan Masalah
Aplikasi Komutta menggunakan icon yang kurang relevan.
Deskripsi Masalah
Pada aplikasi ini, user dapat menyimpan hasil pencarian sebagai favorite. Komutta menggunakan icon yang kurang relevan untuk merepresentasikan fungsi favorite, yaitu icon hati.
 |
| Gambar 1. Icon hati yang merepresentasikan fungsi favorite |
Rekomendasi Perbaikan
Untuk merepresentasikan fungsi favorite, bisa menggunakan icon bintang yang umum digunakan dan familiar bagi user.
Severity Rating: 1
Ringkasan Masalah
Icon left arrow yang memberikan tautan ke halaman awal.
Deskripsi Masalah
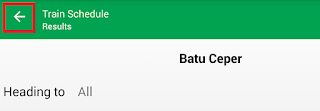
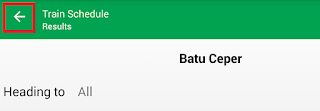
Icon left arrow biasanya digunakan untuk fungsi back atau kembali ke parent activity-nya. Pada aplikasi Komutta, icon left arrow tersebut berfungsi untuk kembali ke halaman awal. User belum tentu terbiasa dengan hal tersebut. Ekspetasi user terhadap icon left arrow biasanya merujuk ke halaman sebelumnya.
 |
| Gambar 2. Icon left arrow pada pencarian jadwal kereta aplikasi Komutta |
Rekomendasi Perbaikan
Sebaiknya fungsi icon left arrow tersebut diganti menjadi fungsi back atau kembali ke halaman sebelumnya.
Severity Rating: 2
Error Prevention merupakan langkah pencegahan sebelum user melakukan aksi. Hal ini dibutuhkan untuk mencegah user melakukan kesalahan yang mungkin dapat berakibat fatal. Dalam aplikasi Komutta, ditemukan beberapa masalah Error Prevention, diantaranya:
Ringkasan Masalah
Tidak ada Error Prevention ketika user memasukkan input untuk pencarian bus.
Deskripsi Masalah
Ketika user memilih untuk melakukan pencarian bus, user diberikan pilihan untuk memasukkan input secara manual ataupun memilih dari list yang disediakan.
Ketika dimasukkan input yang tidak sesuai, maka aplikasi tidak menampilkan apapun seperti gambar di bawah ini.
Rekomendasi Perbaikan
Input yang tidak sesuai seharusnya tidak diizinkan. Maka dari itu, mungkin akan lebih baik apabila ditambahkan peringatan kepada user sebagai upaya Error Prevention.
Severity Rating: 2
Ringkasan Masalah
User dapat memasukkan rute dari tempat asal dan tujuan yang sama.
Deskripsi Masalah
Ketika user akan memilih rute TransJakarta, umumnya user memilih rute dari tempat asal dan tujuan yang berbeda. Namun ketika user memasukkan tempat asal dan tujuan yang sama, aplikasi tetap menampilkan hasil.
Walaupun hasilnya sesuai, pencarian rute seperti masalah tersebut tidak perlu ditampilkan.
Rekomendasi Perbaikan
Ketika user memasukkan rute yang tidak relevan seperti masalah diatas, sebaiknya sistem memberikan Error Prevention berupa konfirmasi sebelum melakukan pencarian rute.
Severity Rating: 1


.png)